imgAreaSelect Documentation
Last revised: Jun 14, 2011
- Introduction
- Basic Usage
- Options
- Style Sheets
- Elements and Classes
- Callback Functions
- Keyboard Support
- API Methods
Introduction
ImgAreaSelect is a jQuery plugin that lets the user select a rectangular area of an image using a simple and intuitive click-and-drag interface. The plugin can be used in web applications to easily implement image cropping functionality, as well as other features, like photo tagging, image editing functions, etc.
Basic Usage
The plugin is invoked by calling the imgAreaSelect() method on a
jQuery object that represents an <img> element:
<script type="text/javascript"> $(document).ready(function () { $('img#photo').imgAreaSelect({ handles: true, onSelectEnd: someFunction }); }); </script>
If there is more than one element in the jQuery object, the plugin will be
enabled for all elements in the set. This applies to non-image elements as well,
as imgAreaSelect can actually be used with any block element (e.g., a
<div> with a background image).
You can initialize the plugin either in the $(document).ready()
or $(window).load() event handler.
Options
The plugin is highly configurable through the use of options which are passed
to the imgAreaSelect method when the plugin is initialized.
The available options are:
| Option | Description |
|---|---|
aspectRatio |
A string of the form "width:height" which represents
the aspect ratio to maintain example: "4:3"
|
autoHide |
If set to true, selection area will disappear
when selection endsdefault: false
|
classPrefix
|
A string that is prepended to class names assigned to plugin
elements (see below for details) default: "imgareaselect"
|
disable |
If set to true, the plugin is disabled (the
selection area remains visible, unless hide is also
present)
|
enable |
If set to true, the plugin is re-enabled
|
fadeDuration
|
If set to a number greater than zero, showing or hiding the plugin is
done with a graceful fade in/fade out animation default: false
|
handles |
If set to true, resize handles are shown on the
selection area; if set to "corners", only corner
handles are showndefault: false
|
hide |
If set to true, selection area is hidden
|
imageHeight |
True height of the image (if scaled with the CSS width
and height properties)
|
imageWidth |
True width of the image (if scaled with the CSS width
and height properties)
|
instance |
If set to true, the imgAreaSelect()
call returns a reference to an instance of imgAreaSelect bound to the
image, allowing you to use its API methods (see
below)
|
keys |
Enables/disables keyboard support (see below
for details) default: false
|
maxHeight |
Maximum selection height (in pixels) |
maxWidth |
Maximum selection width (in pixels) |
minHeight |
Minimum selection height (in pixels) |
minWidth |
Minimum selection width (in pixels) |
movable |
Determines whether the selection area should be movable default: true
|
parent
|
A jQuery object or selector string that specifies the parent element that
the plugin will be appended to default: "body"
|
persistent |
If set to true, clicking outside the selection area
will not start a new selection (ie. the user will only be able to
move/resize the existing selection area)default: false
|
remove |
If set to true, the plugin is completely removed
|
resizable |
Determines whether the selection area should be resizable default: true
|
resizeMargin |
Width (in pixels) of the selection area margin where resize mode is triggered |
show |
If set to true, selection area is shown
|
x1y1 |
Coordinates of the top left corner of the initial selection area |
x2y2 |
Coordinates of the bottom right corner of the initial selection area |
zIndex |
The z-index value to be assigned to plugin elements; normally, imgAreaSelect figures it out automatically, but there are a few cases when it's necessary to set it explicitly |
onInit |
Callback function called when the plugin is initialized (see below) |
onSelectStart |
Callback function called when selection starts (see below) |
onSelectChange |
Callback function called when selection changes (see below) |
onSelectEnd |
Callback function called when selection ends (see below) |
Styling Options (Deprecated)
Prior to imgAreaSelect version 0.9, the default method of changing the plugin's
appearance
was with the use of "styling" options, which are listed below. These options are
now deprecated in favor of style sheets, but they are still supported (mainly
for backwards compatibility). If you intend to use these options with a recent
version of the plugin, you need to include the
imgareaselect-deprecated.css
style sheet in your page.
| Option | Description |
|---|---|
borderColor1borderColor2
|
selection border colors |
borderOpacity |
selection border opacity |
borderWidth |
selection border width (in pixels) |
outerColor |
outer (unselected) area color |
outerOpacity |
outer area opacity |
selectionColor |
selection area color |
selectionOpacity |
selection area opacity |
Please note that these options might be removed in a future version of the plugin, so it's strongly recommended to use style sheets instead.
Style Sheets
Three style sheets are distributed with the plugin:
imgareaselect-default.css– the default style sheet,imgareaselect-animated.css– same asimgareaselect-default.css, except it makes the selection area border animated,imgareaselect-deprecated.css– this style sheet should only be applied if you want to use the deprecated styling options.
You only need to include one of these in your page header. There are also four
GIF files in the css folder of the distribution package
(border-h.gif, border-v.gif,
border-anim-h.gif, and border-anim-v.gif).
These files are used to render the selection area border, and should be placed
in the same directory as the style sheet.
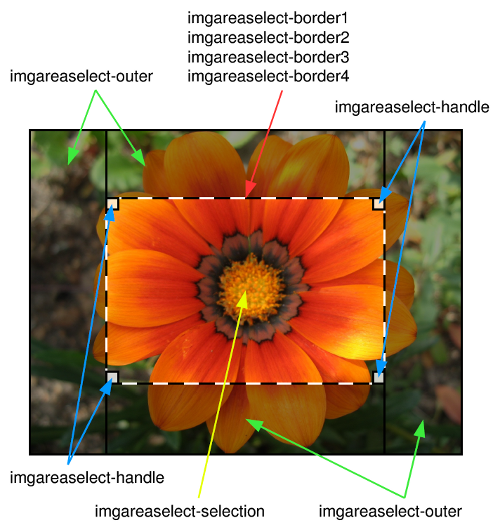
Elements and Classes
The plugin creates several div elements that represent
the selection area, the borders, the resize handles, and the outer
(unselected) area. These elements are assigned specific class names, so you
can access them easily with CSS or jQuery selectors.
| Class Name | Assigned to |
|---|---|
imgareaselect-selection |
the selection area |
imgareaselect-border1imgareaselect-border2imgareaselect-border3imgareaselect-border4
|
the selection border, composed of four divs placed on
top of each other |
imgareaselect-handle |
the resize handles (four or eight divs, or none if handles
are not enabled) |
imgareaselect-outer |
the outer area, composed of
four divs |
This picture should give you a basic idea of how the plugin elements are positioned:

The default "imgareaselect" class name prefix can be changed to
something else using the
classPrefix option.
This might be useful when there
are multiple instances of imgAreaSelect on one page and you want to apply
different CSS styles to each of them.
Callback Functions
The callback functions (set with the onInit,
onSelectStart,
onSelectChange, and onSelectEnd options)
are passed two arguments. First argument is a reference to the image that
the plugin is attached to, the second is an object representing the
current selection. The object has six properties:
| Property | Description |
|---|---|
x1y1 |
coordinates of the top left corner of the selected area |
x2y2 |
coordinates of the bottom right corner of the selected area |
width |
selection width |
height |
selection height |
Here's an example of a callback function that will be executed on selection end:
$('img#photo').imgAreaSelect({ onSelectEnd: function (img, selection) { alert('width: ' + selection.width + '; height: ' + selection.height); } });
Keyboard Support
When the keys option is set to true,
the selection area can be moved/resized using the keyboard. By default,
the following keys are used:
| Key | Action |
|---|---|
| arrow keys | move selection area by 10 pixels |
Shift + arrow keys |
move selection area by 1 pixel |
Ctrl + arrow keys |
resize selection area by 10 pixels |
Shift + Ctrl + arrow keys |
resize selection area by 1 pixel |
You can override these key bindings by setting the keys
option to an object that defines the desired key settings. The object
may have the following properties:
| Property | Description |
|---|---|
arrows |
defines the behavior of the arrow keys |
shift |
defines the behavior of the Shift key |
ctrl |
defines the behavior of the Ctrl key |
alt |
defines the behavior of the Alt key |
Each of these properties can be set to the number of pixels (≥1)
by which the selection area should
be moved/resized when the specific key is pressed, or the string
"resize", which indicates that the key should switch to
resize mode. Example:
$('img#example').imgAreaSelect({ keys: { arrows: 15, ctrl: 5, shift: 'resize' } });
With these settings, pressing the arrow keys alone will move the selection area by 15 pixels, holding Ctrl will move the area by 5 pixels, and holding Shift will switch to resizing.
If there is more than one instance of imgAreaSelect on the page initialized
with the keys option, only one
of them can be controlled with the keyboard at any moment. By default, any
user action (selection area resize/move) or reinvocation of the
imgAreaSelect()
method on a plugin instance makes it the keyboard-controlled one.
API Methods
Several API methods are provided to make it easier to extend the plugin and to integrate it with other web application components.
In order to use these methods, you need an instance of the plugin's object.
To get one, call the imgAreaSelect() method with the
instance option set to true:
var ias = $('#photo').imgAreaSelect({ instance: true });
Now, you can use this object to call the public methods. For example, to set a predefined selection area:
ias.setSelection(50, 50, 150, 200, true); ias.setOptions({ show: true }); ias.update();
Note that you should only use the instance after the plugin has been fully
initialized, i.e. in the onInit callback function, or anytime
after onInit has been triggered.
The following methods are available: